创建项目、安装mxcad、编写基本代码
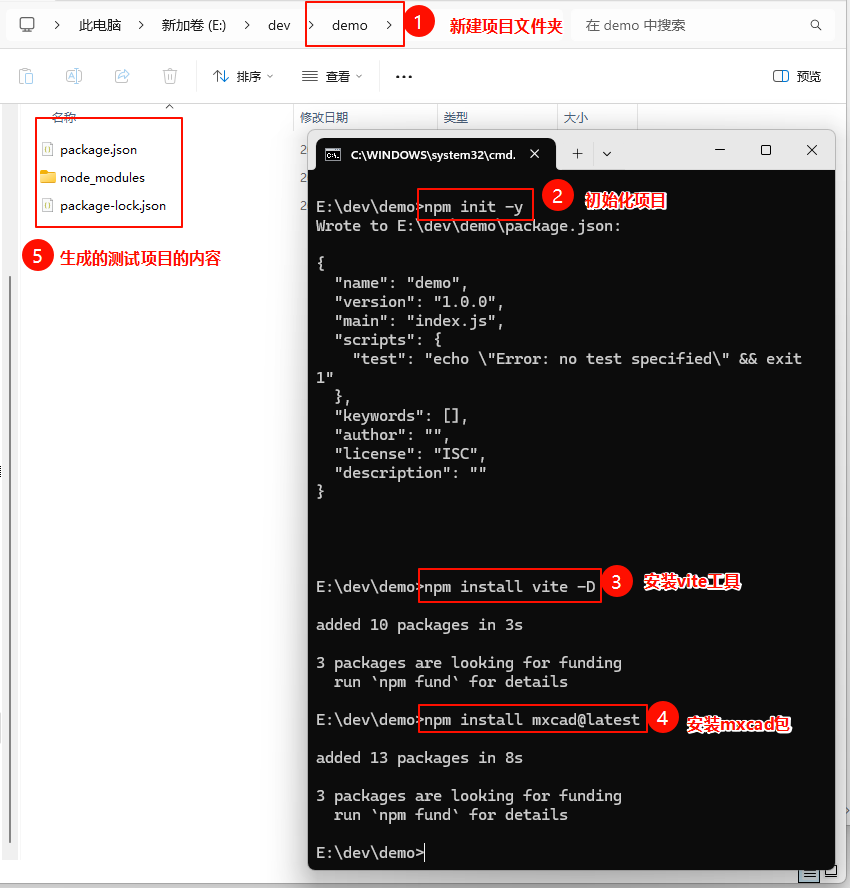
在合适的位置创建测试项目文件夹
demo,并在demo文件夹中打开cmd命令行工具,依次输入以下指令来初始化项目并引入mxcad包。shnpm init -y npm install vite -D npm install mxcad@latest
使用
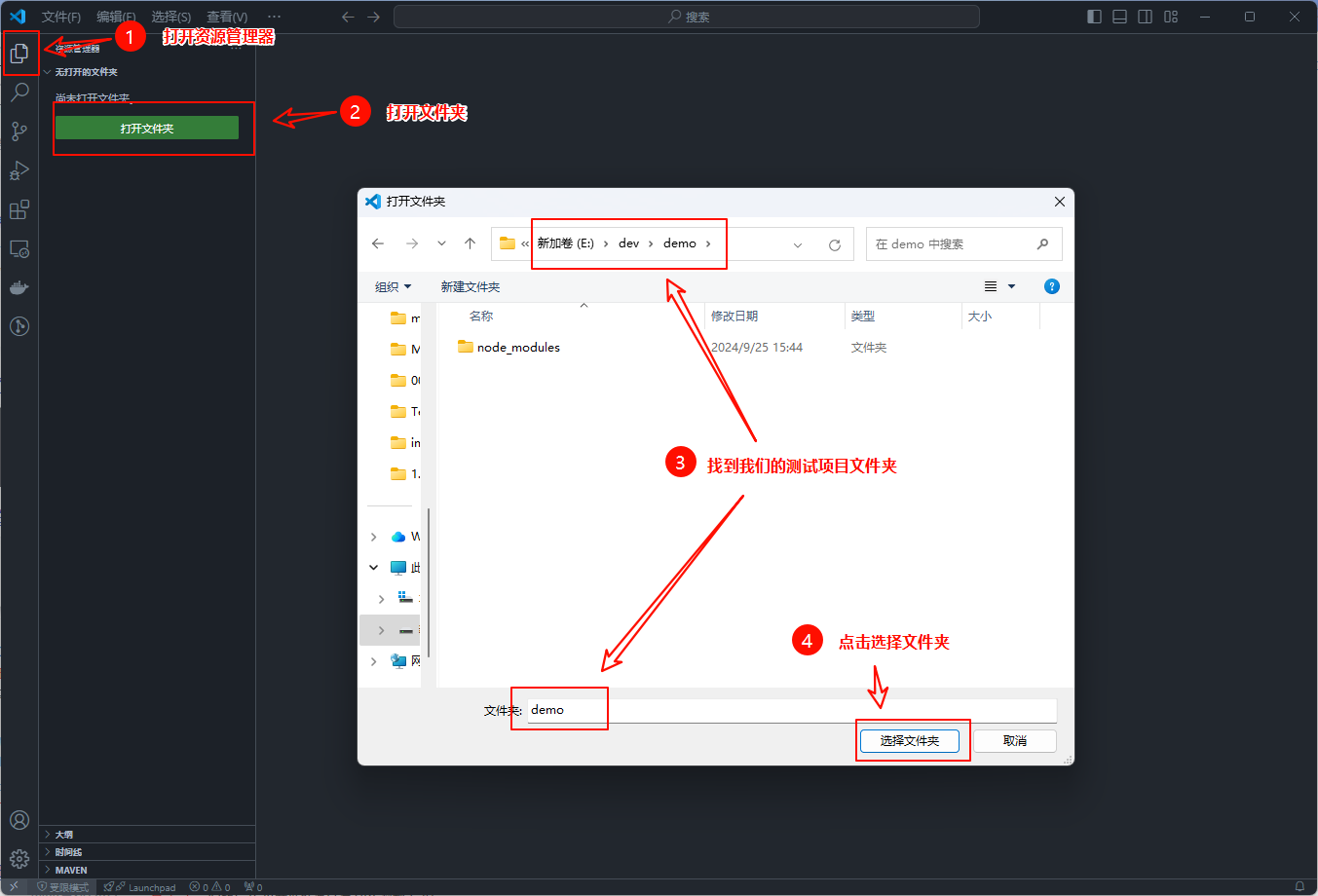
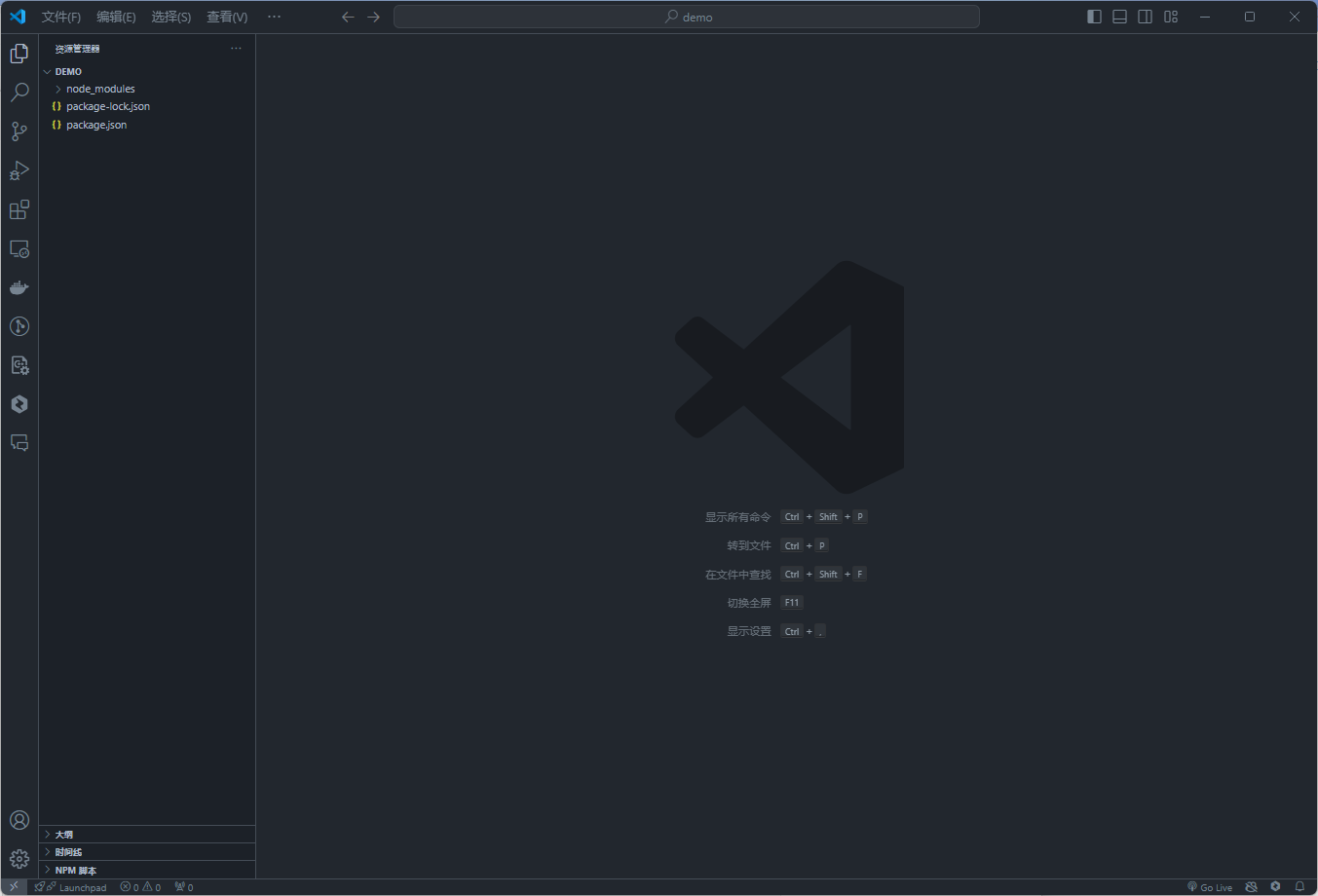
VS CODE打开测试项目文件夹 项目文件夹打开后如下图所示
项目文件夹打开后如下图所示 
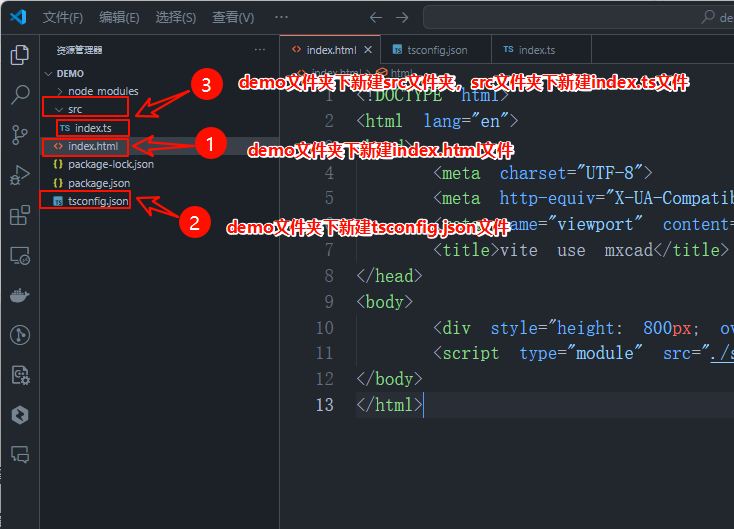
打开项目后,在项目目录下新建一个
index.html文件、tsconfig.json文件以及一个src目录,然后在src目录下新建一个index.ts文件并编写最基本的代码index.html
html<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>vite use mxcad</title> </head> <body> <div style="height: 800px; overflow: hidden;"> <canvas id="myCanvas"></canvas></div> <script type="module" src="./src/index.ts"></script> </body> </html>tsconfig.json
json{ "compilerOptions": { "module": "esnext", "moduleResolution": "node", "typeRoots": ["./node_modules/@types", "./typings"] } }src/index.ts
typescriptimport { MxCAD3DObject } from "mxcad" // 创建mxcad3d对象 const mxcad3d = new MxCAD3DObject() // 初始化mxcad3d对象 mxcad3d.create({ // canvas元素的css选择器字符串(示例中是id选择器),或canvas元素对象 canvas: "#myCanvas", // 获取加载wasm相关文件(wasm/js/worker.js)路径位置 locateFile: (fileName)=> new URL(`/node_modules/mxcad/dist/wasm/3d/${fileName}`, import.meta.url).href, }) // 初始化完成 mxcad3d.on("init", ()=>{ console.log("初始化完成"); });
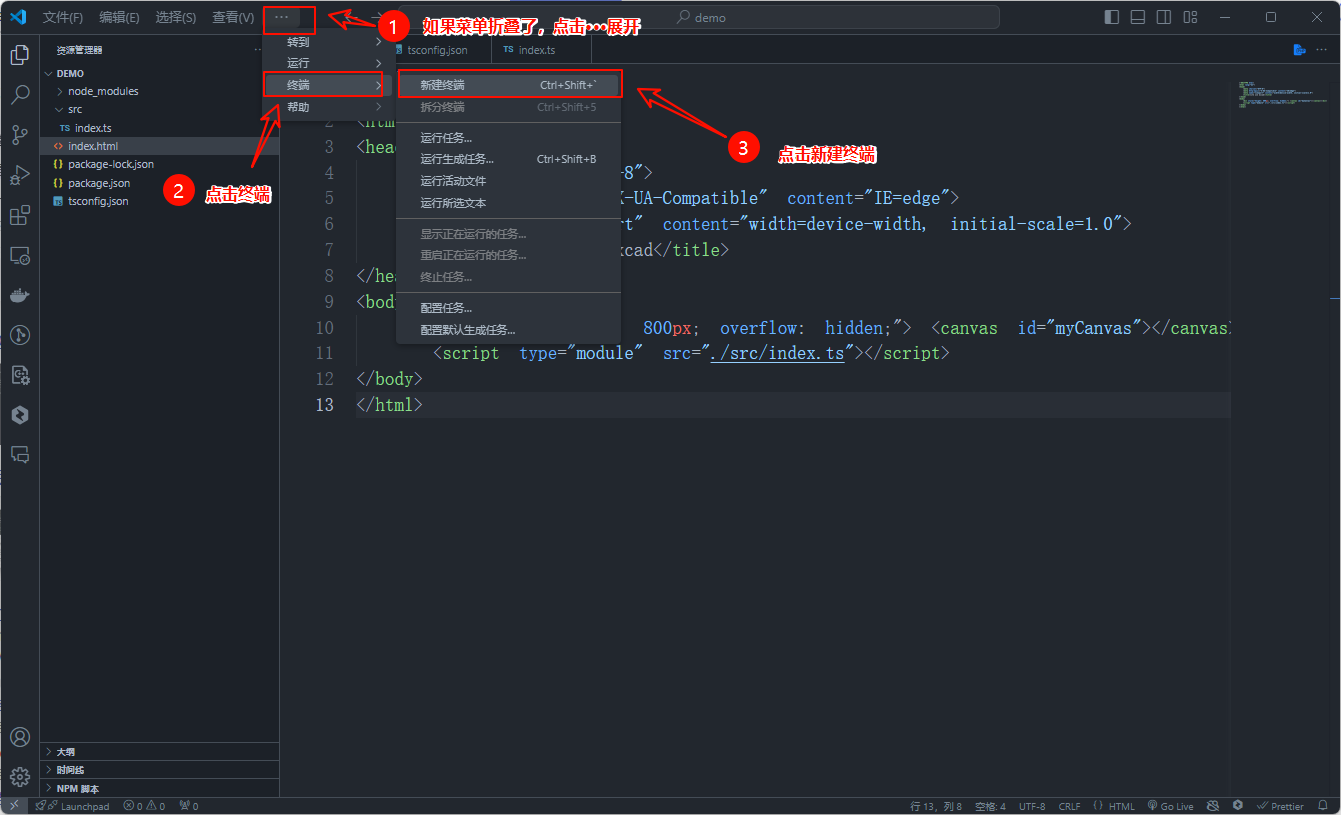
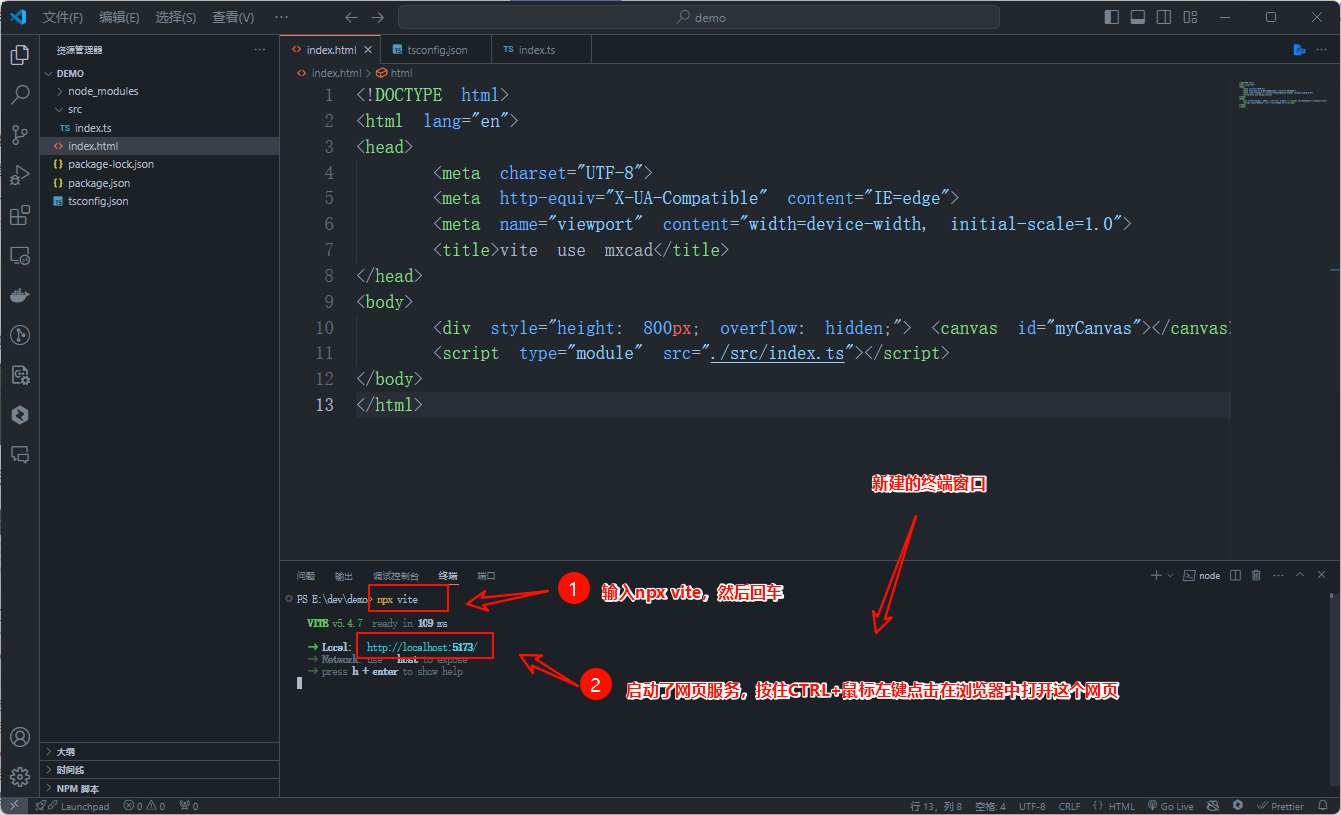
新建终端,执行运行项目的命令,运行测试项目
shnpx vite

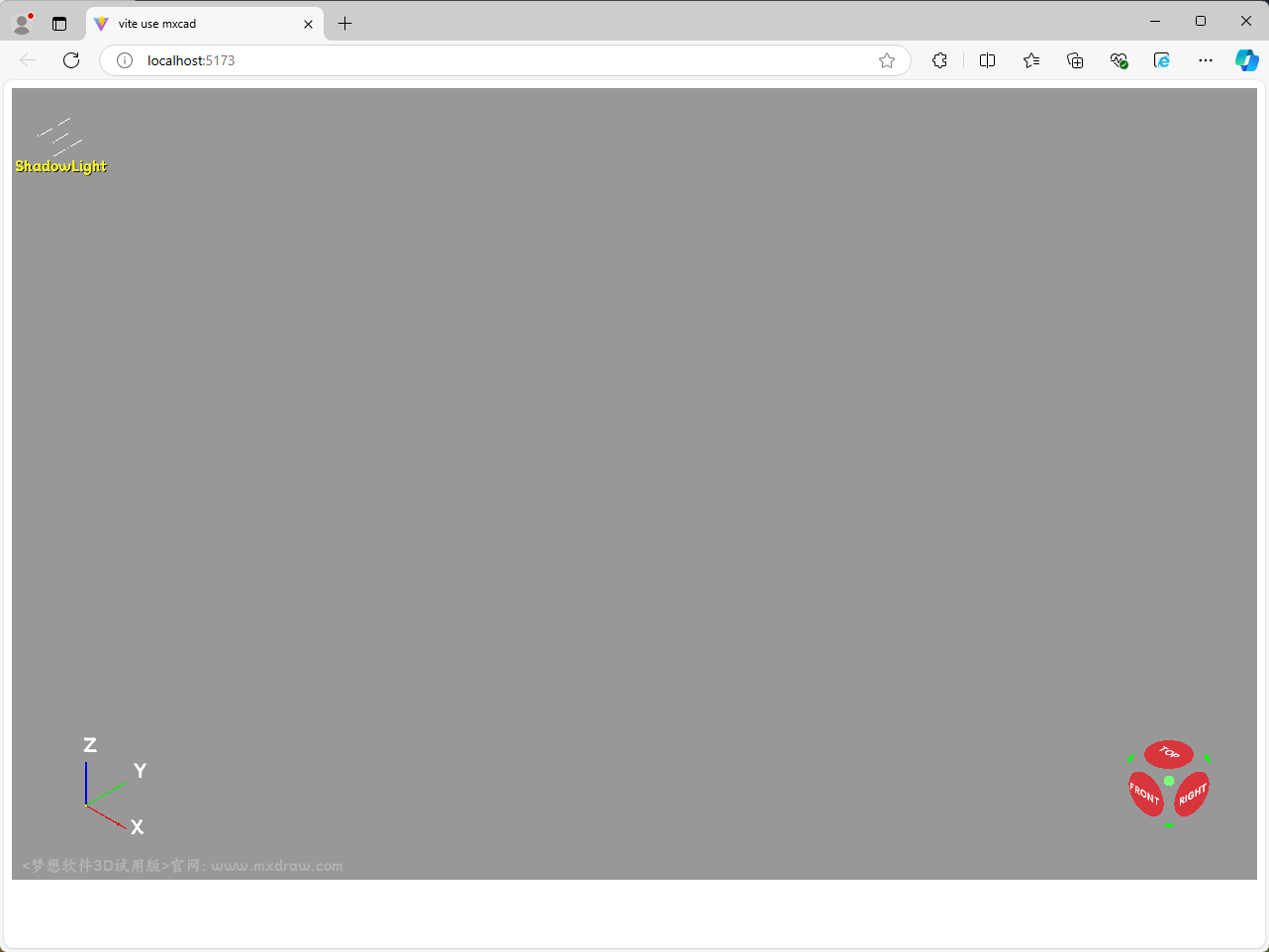
打开网页后,你将会在浏览器中看到一个三维视图窗口

注意
github以及网络问题加载可能较慢,可能需要等待几分钟...