Development Environment Setup
We need to create a new test project and import the
mxcadpackage using thenpm package manager, so we need to first installNode.js, which comes with thenpm package managerand thenpx toolincluded in thenpm package manager. You can downloadNode.jsfrom the following link:https://nodejs.org/zh-cnInstalling Node.js
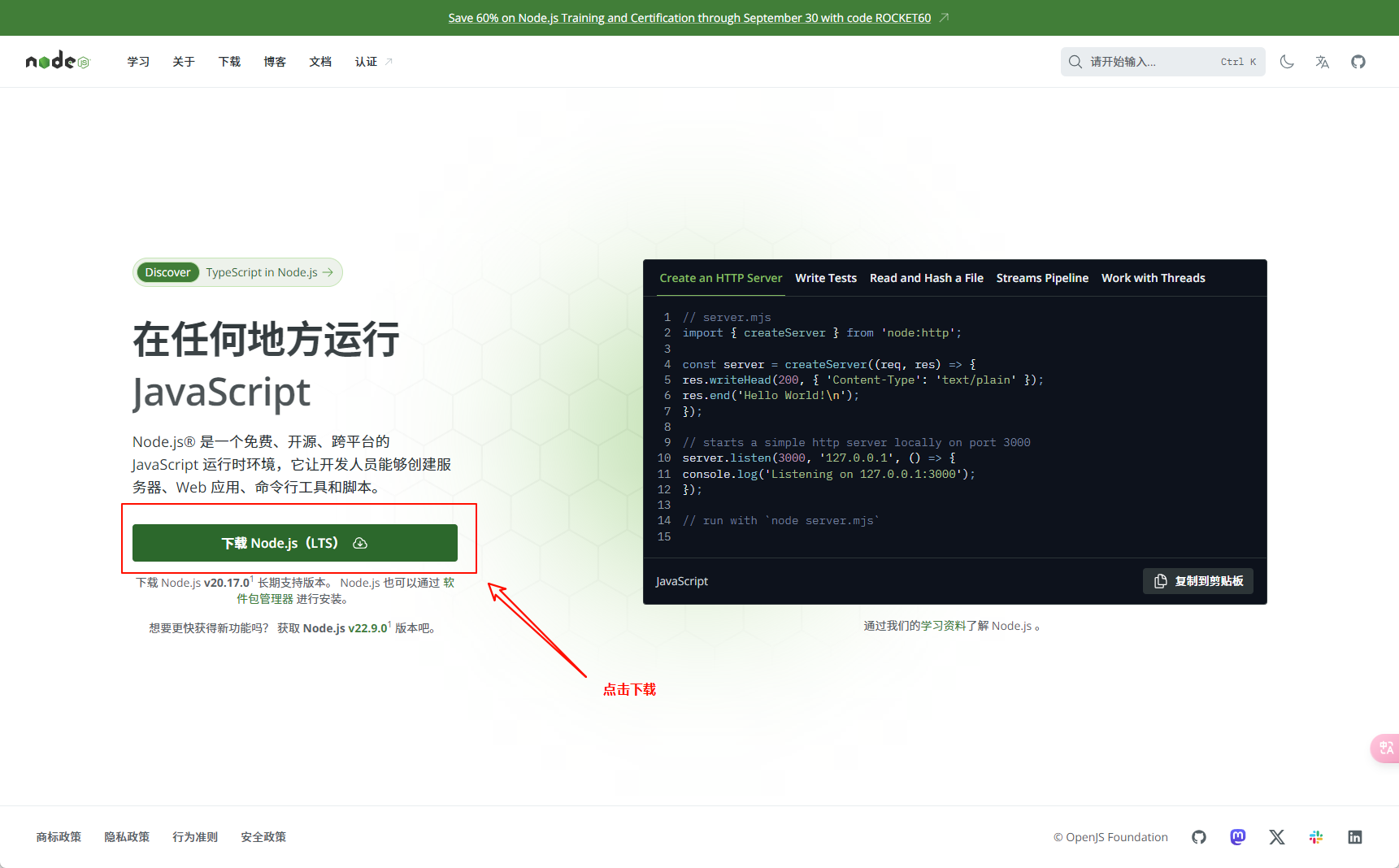
Download the installation package for
Node.jsfrom the official website
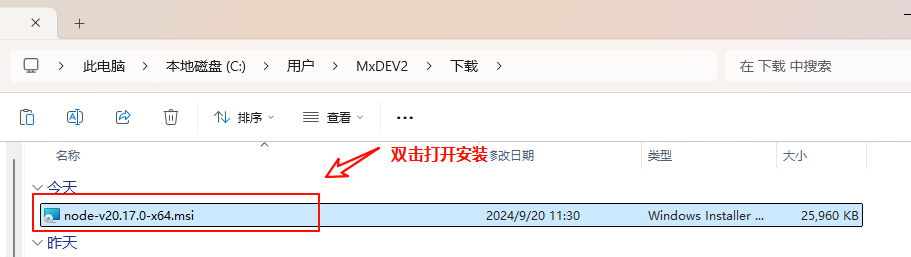
Double-click on the downloaded installation package to begin the installation process

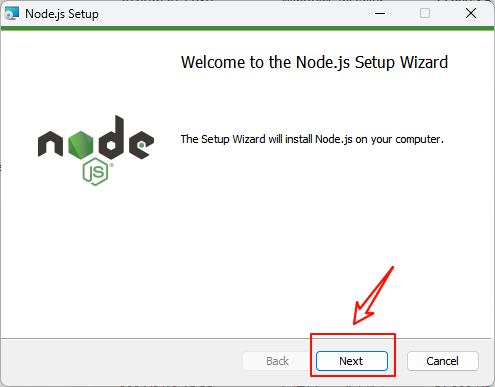
In the first step, click on
Next
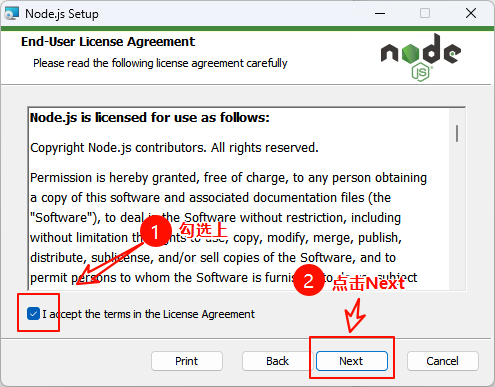
In the second step, check the agreement box, then click
Nextagain
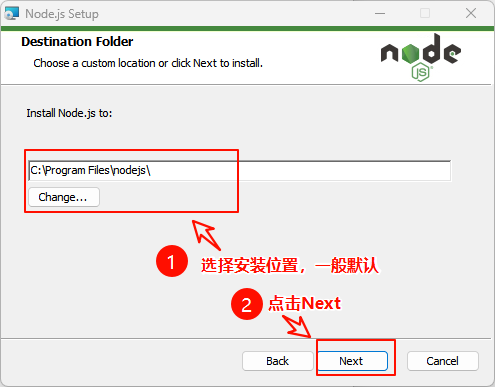
In the third step, choose the installation location (usually the default), then click
Next
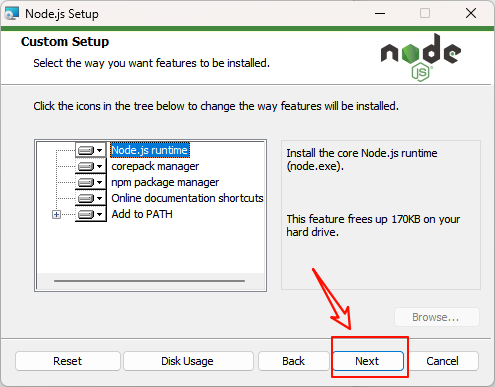
Click on
Nextin the fourth step
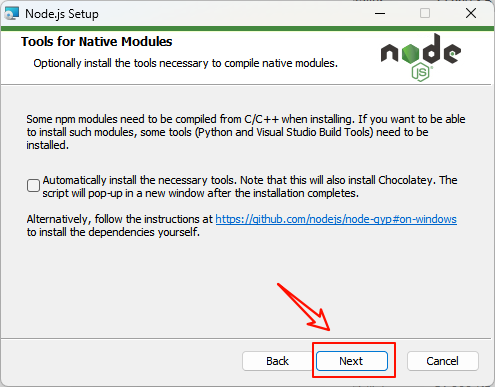
In the fifth step, do not check the checkbox (it is usually not checked by default), and directly click on
Next
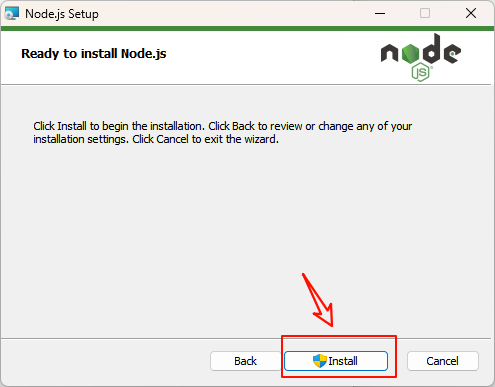
Click on
Installin the sixth step to start the installation process
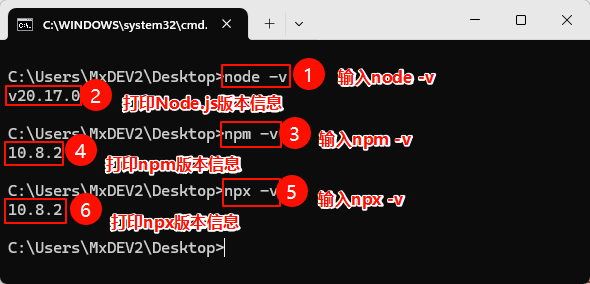
After the installation is complete, open a command prompt window, then type
node -vto get the version information ofNode.js,npm -vto get the version information ofnpm, andnpx -vto get the version information ofnpx. If version information appears, it indicates a successful installation

Install
VS Code.VS Codeis a handy integrated development tool. You can download it from the following link:https://code.visualstudio.com/DownloadInstalling VS Code
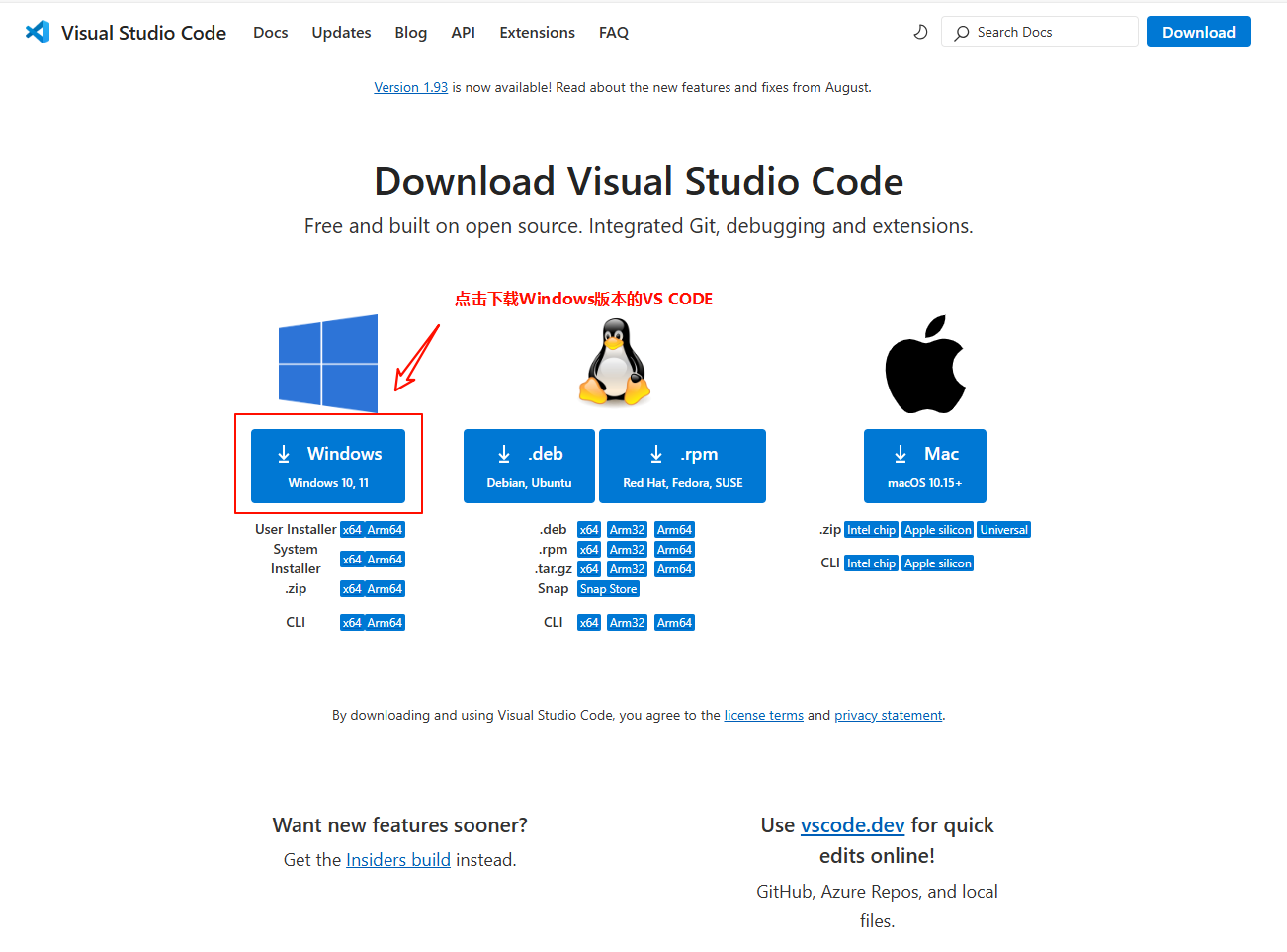
Download the
VS Codeinstallation package from the official website
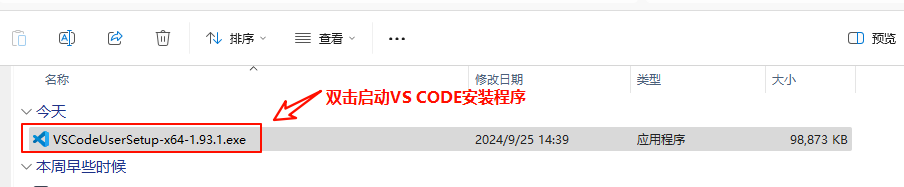
Double-click to launch the
VS Codeinstallation program
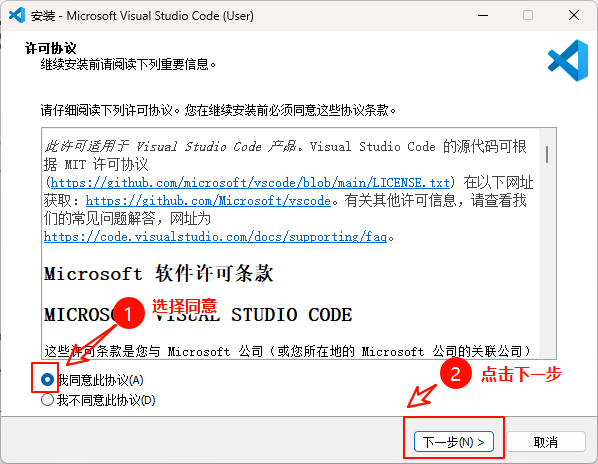
In the first step, select Agree, then click Next

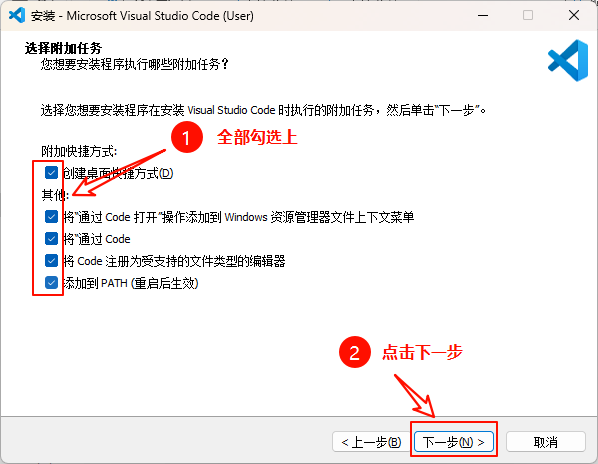
In the second step, check all options, then click Next

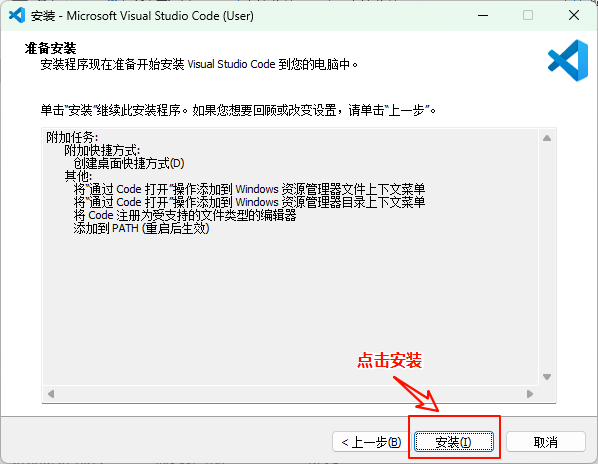
Click on Install in the third step

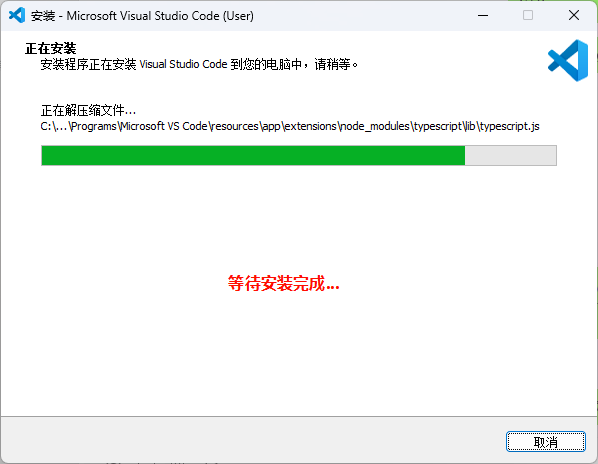
Wait for the installation to complete in the fourth step

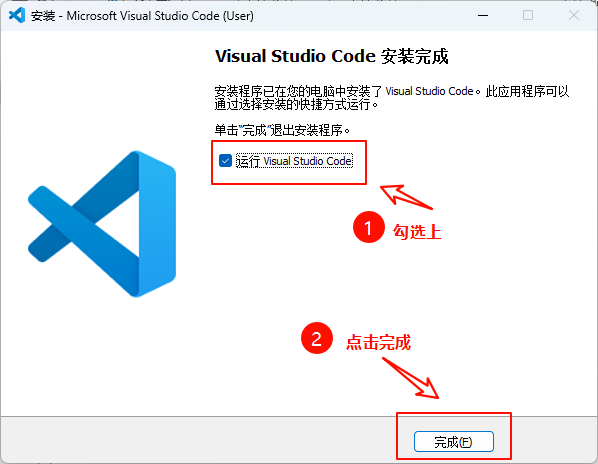
Check the box to launch
VS Code, then click Finish in the fifth step
Finally, after
VS Codestarts, it should look like the image below